Building models in VR
How can VR be a design tool for architectural designers?
My role
VR design prototyper
During the research phase, I started with the problem statement and contextual inquiry, followed by scoping the problem and competitive analysis. In the design process, I sketched the user journey and interaction ideations. Later, I used a 360 grid to help imagine the spatial experience. Lastly, I used physical models to create a paper prototype, followed by a refined lo-fi prototype.
Duration
Sep 2021 - Oct 2021 (1.5 mo)
Tools
Unity, Rhinoceros, Premiere
Key points
Conduct the problem statement, competitive analysis, and scoping of the project.
Ship the design from 360 grid sketching, storyboard, and lo-fi prototype to hi-fi prototype with takeaways that came up along.
Create a demo video using Unity, After Effects, and Premiere to deliver the design.
Demo
Problem statement and Goal
How can VR be a design tool for architectural designers?
Nowadays, people can view 3D building models in VR, but it is hard for 3D building models to respond to discussions in VR. Ideas often come out of nowhere in discussion. While we have a new way to view, I believe we also need a new tool to discuss and share out thoughts.
-> Use VR as a new discussion tool for architecture designers.
Scope framing
Potential Constraints
Hard to be precise in size
Hard to modify a model when people on a different scale
Hard to create intuitive interaction
Essential functions
Walk around and interact with the model
Move, add, and erase objects, change the form of objects, and intuitive tools to modify the building
Change in different scales of view
Competitive analysis
| Annotation | Modify form | Change environment | High resolution | Multiplayer | |
|---|---|---|---|---|---|
| Blocks by Google | X | O | O | X | X |
| Iris by Autodesk | O | △ | O | △ | O |
| Enscape | X | X | X | O | X |
Design process + Takeaways
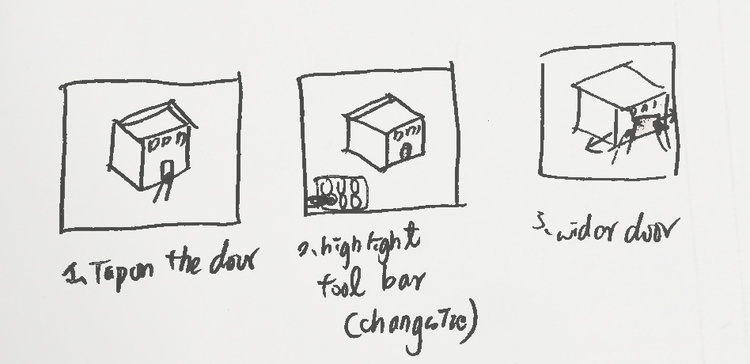
User journey
View and discuss the 3D building model
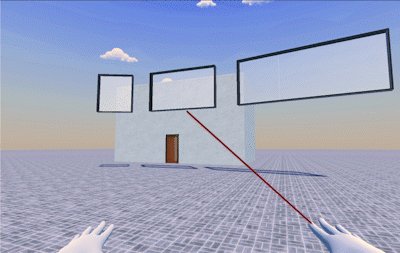
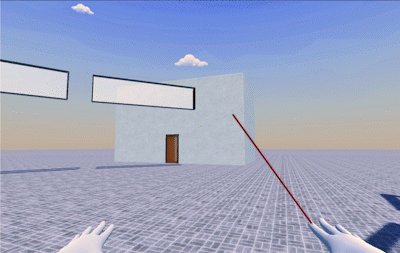
Modify the model with a set of tools
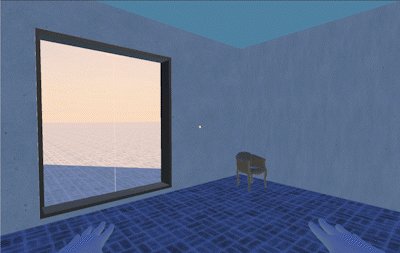
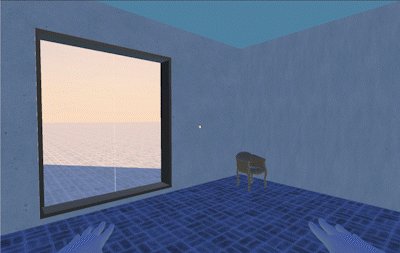
Change the view option to experience the building’s interior
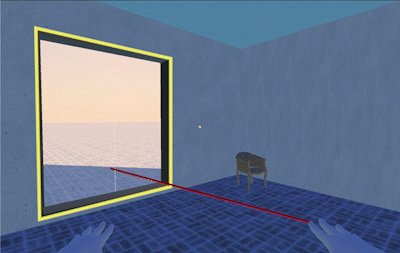
Modify the model from inside
Interaction sketches




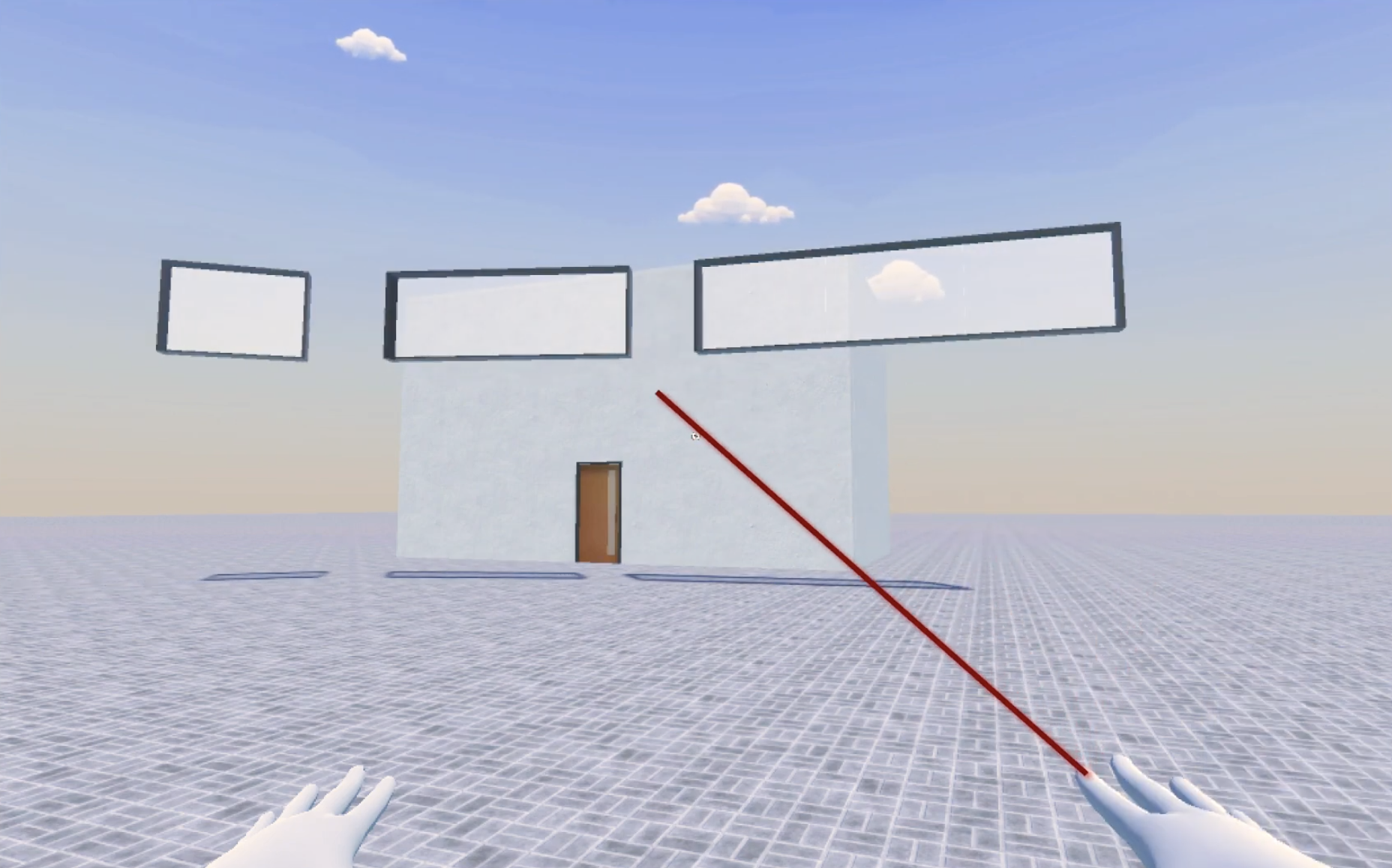
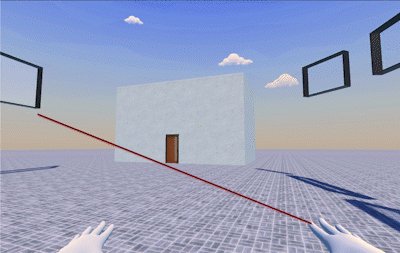
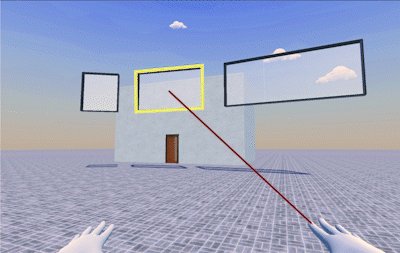
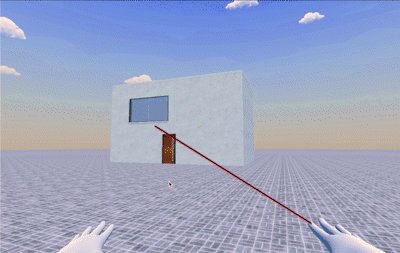
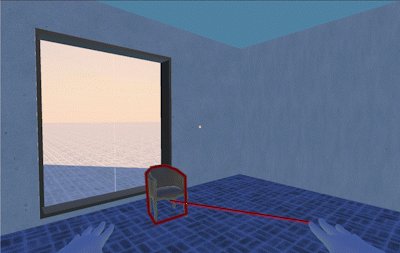
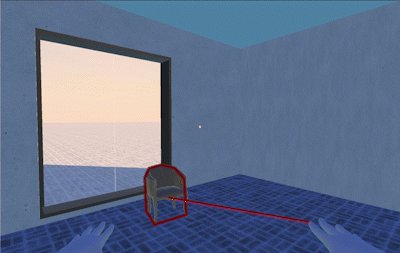
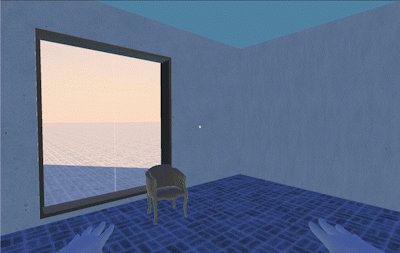
Lo-fi prototype: 360 grid sketching
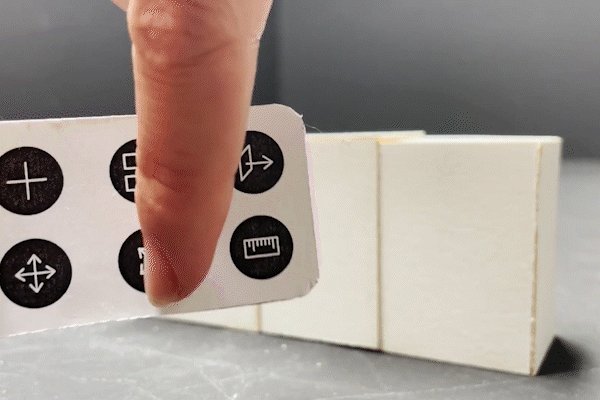
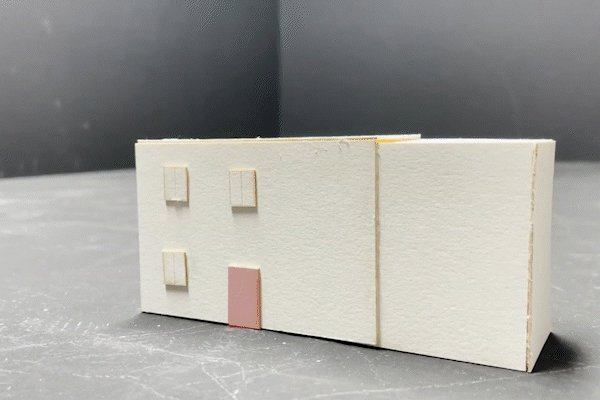
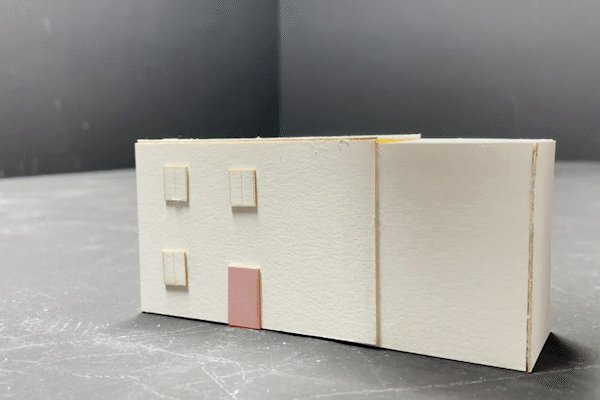
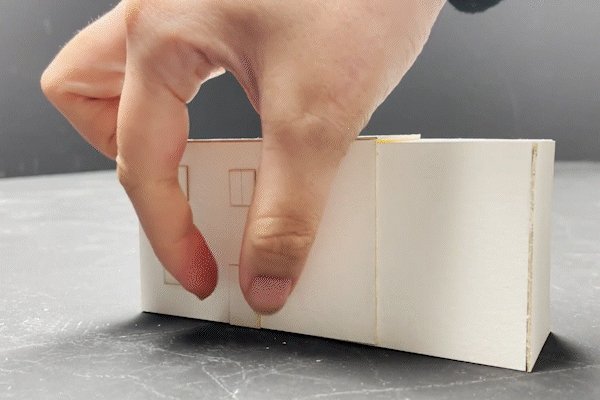
Lo-fi prototype: physical model
Takeaways
Hard to get the sense of scale
-> keep in the eye level and have a closer look by moving in and out
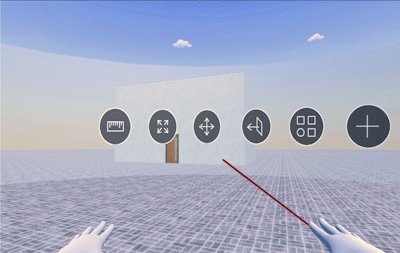
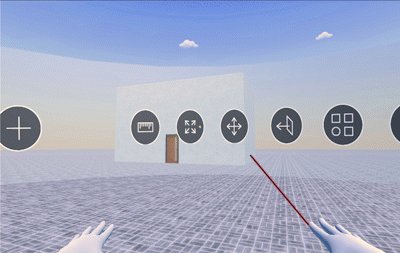
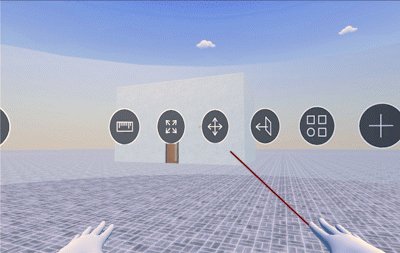
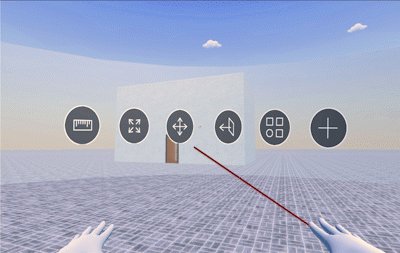
The flat menu occupied almost half of the field of view, causing improper scaling and disorientation
-> reduce the size, turn the interface into curved, and change the solid background into transparent
Difficult to move around fast
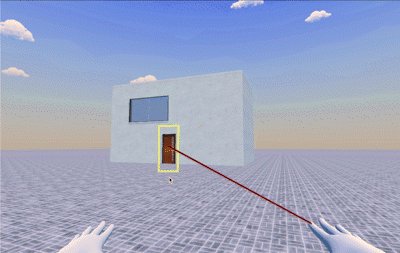
-> create a shortcut to navigate. For example, click the main door to get inside the house.
Lo-fi prototype
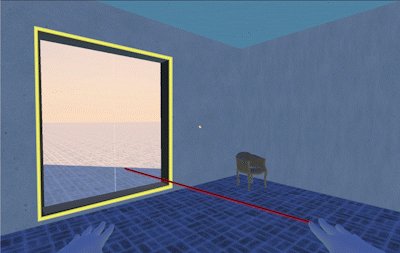
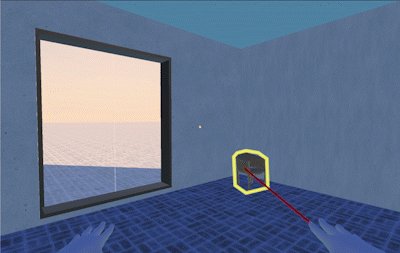
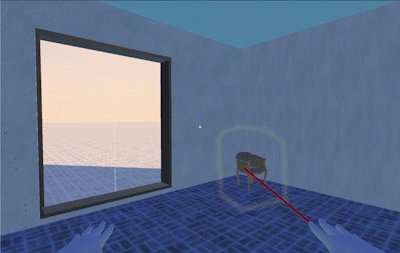
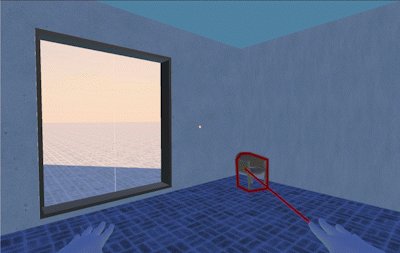
Core Interactions






Implementation
Physical model and menu: Museum cardboard and Laser cutting
Icons: Adobe Illustrator
Video editing: Adobe premiere
3D modeling: Rhinoceros
3D environment: Unity
VR interactions: Unity
Next steps
Let users interact with hand gestures -> more intuitive
Let users navigate with teleportation -> users will generally sit still when experience
Let users work in different scales -> need hints to identify scale status
Challenges and learning
My process: Storyboard -> Physical model -> 360 view
I found out my pipeline is not standard and linear and might be confused, so I added this slide to explain why my workflow is different, and I appreciate your understanding.
My storyboard starts with people modifying the exterior of the building and then walking inside the building to view the interior of the modified model. At first, I was focused on adjusting from the outside and built the physical model first because it’s hard to draw a modification interaction in a static drawing. Meanwhile, I’m also worried about what I might miss if I skip the drawing step. So, I went to the office hour and found out that 360 views can address the constraint I mentioned in the problem statement - adjusting building on different scales. Therefore, I tried to draw out the interior and found a new way to view my project.
The biggest takeaway from this assignment is the project could be viewed and prototyped in so many different ways, and all of them could offer you unexpected but beautiful feedback.