The Wild
UX DESIGN • VR • EXTERNSHIP
Make tool selections in VR discoverable, easy to learn and familiar.
ROLE
UX designer
Product designer
TIMELINE
Feb 2022 - Mar 2022
1 week
SKILLS
Product thinking
Prototype
Interaction design
Visual design
TOOLS
Figma
Miro
Unity
ABOUT MY EXTERNSHIP
During my winter break in 2022, I had the opportunity to work as a UX designer/Product designer on the design team at The Wild.
Over the years, the expansion of tools within The Wild has increased the complexity of the user experience about tool selection and utilization. This resulted in a suboptimal experience for both novice and expert users. Novices found the sheer number of tools and the user interface bewildering, while professionals encountered inefficiencies when transitioning between tools.
Throughout my externship, I led a project to enhance the tool selection experience for both user groups. This project was divided into three phases:
Problem identification and scope definition
This entails comprehensively analyzing the existing feature mapping and thoroughly examining user feedback.
VR hand menu design
We redesigned the tool selection process by changing the information structure and aligning the product roadmap. Additionally, we tested various VR hand menus to ensure they are user-friendly and can be expanded in the future.
Visual guideline design
In this phase, we set a visual guideline for the VR hand menu. This guide assists us in organizing submenus, determining how we use colors, and establishing the micro-interaction visual cues. The primary objective is to create a clear and consistent mental model.
FINAL DESIGN
Tool menu
Challenges & Learnings
Project scoping
The main challenge was scoping the project and learning to focus on the core problem and goal in design. Regularly reassessing the project's direction prevented scope creep. Mentoring from my mentor, Mischa, and guidance from my manager, Melissa, helped identify and address design rabbit holes, staying aligned with the project's objectives.
Contributing remotely within a limited timeframe
During the remote externship, collaboration strategies led to efficient and productive communication. Structured discussions and daily updates with the design team to streamline progress. The project was successfully delivered, boosting my confidence in remote design collaborations!
Problem
How to make tool selection in VR quick, seamless, discoverable, easy to learn, and familiar?
As the number of tools in The Wild has grown, the UX around tool selection and usage has become unwieldy. For first-timers, the number of tools and the selection of UX can feel overwhelming and confusing. For the pro user, switching tools quickly is cumbersome and breaks their flow.
Context
Common user feedback
Tools lack a discernible order.
Uncertainty regarding tool functions until usage.
Hover/click interaction on the tool menu is erratic.
Users struggle with tool deselection.
Numerous additional UX flows require consideration.
Roadmap for integrations
Tool Consolidation
Merge tools with overlapping functions to minimize the tool count and decrease the necessity for frequent tool switches.
Default Tool Enhancement
Address inconsistencies and ambiguity in interacting with objects using a designated tool to enhance learnability and streamline interactions.
Goal
Simplicity and ease of use
For the first-time users
Ensure first-timers can quickly grasp the tool selection process. This includes designing an intuitive interface that minimizes confusion and reduces the learning curve.
Efficiency in tool selection
For the experienced users
Streamline the process to allow experienced users to switch tools swiftly without disrupting their workflow. This involves optimizing shortcuts and minimizing unnecessary steps.
Scalability in menu structure
For our product, The Wild
Develop a tool selection framework that can scale by adding new tools, ensuring the system can seamlessly accommodate future expansion.
Success Metrics
Onboarding success rate
Measure the percentage of first-time users who can quickly grasp the tool selection process without confusion or a significant learning curve. A higher onboarding success rate indicates the design's success in making tool selection simple and easy for new users.
Tool switching efficiency
Track the time it takes for experienced users to switch between tools while using the VR application. A reduction in the time taken and the number of steps required to change tools demonstrates the success of the design in optimizing efficiency for experienced users.
Adaptability to new tool
Measure how effectively the design accommodates adding new tools by evaluating the time and effort required to integrate them into the existing menu structure. A successful metric would reflect a quick and smooth process for adding new tools without causing disruptions or confusion for users.
Design process
Design process
RESEARCH
Product Audit
I employed Miro as the primary tool for mapping the tools and features. In a deliberate effort to capture the challenges I faced as a first-time user, I utilized red stickers to flag areas of confusion, which were subsequently used as discussion points. My main goals were:
Tools and features mapping clarity
Using Miro, the research process effectively revealed areas where tools and features had overlapping functions, contributing to a more in-depth understanding of the platform's intricacies.
Scope definition and rabbit bole avoidance
The research method served as a valuable tool for identifying the design scope and, importantly, for preemptively recognizing and mitigating potential design complexities, thus helping to circumvent time-consuming and unproductive digressions.
First-time user experience documentation
Including detailed sticky notes enriched the research by documenting the first-time user's experience, effectively highlighting moments of confusion, which provided a foundation for focused discussion and further investigation.
RESEARCH
Co-Scoping Workshop
The primary objective was to leverage the cross-functional team's collective expertise and perspectives. We focused on reshaping the project's scope and reevaluating our approach to enhance user experience. By engaging team members actively in this process, we identified multiple points in the user flow where improvements were needed.
Key findings
Enhancing icon messaging
The heavy use of icons in the interface can confuse users. Adding text alongside the icons will improve clarity. This change will create a smoother user experience by reducing ambiguity.
Promoting consistency in tool menus
Given the diverse requirements of different tools, custom menu designs are essential. However, it is imperative to establish a more consistent pattern in menu design, such as adopting a uniform visual system or standardized header and structure. This will contribute to a more cohesive and predictable user interaction.
Implementing user-friendly hints and visual cues
The abundance of options available to users simultaneously can be overwhelming. To address this, integrating subtle hints and visual cues is a valuable approach to guide users effectively in tool utilization. These user-centric additions will simplify the learning curve and enhance the user experience.
PRODUCT DESIGN
Features Mapping
I categorized tools and features into three types: the main menu, main short-cut tools, and universal short-cut features, based on their frequency of use and importance. I then utilized controller buttons to map these features, condensing the user workflow into a simplified two-step process for selecting and using tools.
Key findings → Next steps
Align with future trends → Only use "trigger"
Recognizing the potential shift towards hand-tracking technology in the future, it becomes evident that a long-term solution cannot solely rely on controller-based mapping. This insight aligns with the "Creative Constraint" concept, emphasizing the importance of adaptability.
Preserve user habits → Keep the existing mapping as much as possible
Acknowledging the considerable user base with extensive experience in the current controller mapping, it is crucial to retain their established habits and familiarity as much as possible. Therefore, maintaining the existing controller mapping is advisable.
Mirror user-centric logic → Dominant hand for main tools and the other hand for supportive features
Recognizing that most users operate primarily with one hand, with the other serving a supportive role, the controller mapping should mirror this logic. By designating the dominant hand for interactions such as pointing, tool selection, and usage and placing active buttons on the non-dominant hand to facilitate menu operations, the user experience can be significantly improved in terms of efficiency and ease.
PRODUCT DESIGN
Tool Mapping
In this design phase, we focused on enhancing tool-related interactions by simplifying the UX and streamlining it from the tool menu to tool settings while integrating visual cues for clarity. Tools were categorized into primary and secondary types for a more intuitive interface. We emphasized visual hints over text, and before delving into UI design, we developed two hand menu concepts, evaluating their pros and cons to facilitate informed discussions, aligning our design process with a user-centric approach.
UX DESIGN
Menu Types
I presented two menu-type recommendations and a comprehensive analysis of their pros and cons. Influenced by prevalent usage in VR gaming, the radial menu emerged as an intriguing option. Conversely, the rectangular menu was identified as the more conventional choice, aligning closely with user familiarity and expectations. These menu considerations were explored to make an informed and user-centric decision for our project's design direction.
Key findings → Next steps
Usability vs. Innovation → Experiment with the radial menu
The radial menu is intriguing and warrants further exploration, although the team acknowledged its unconventional nature. Following an extensive discussion, the decision was made to proceed with the radial menu as the initial design choice.
Accessibility vs. prominence → Relocate the “dropping tool“ button
The placement of the dropping tool button should balance ease of access and avoid excessive visual prominence. To address this, it was determined to relocate the dropping tool button to a corner and adjust its color to better blend with the background.
Abundance of options → Categorize tool and implement subsequent menu
Users still encounter difficulties in finding the right tools. A categorization system in the sub menu was recommended to enhance tool discoverability for smoother user navigation.
PRODUCT DESIGN
Tool Categorization v1
In this design phase, I categorized tools based on user purposes (annotation, viewing, editing) and made the drag tool the default option due to its frequent use, following the key findings from the last step of the design. For first-time users, a persistent tutorial hint was introduced. The tool selection process follows a logical flow: choosing the tool category, selecting a specific tool, and adjusting its settings with visual hints, ensuring a user-centric and intuitive experience.
Key findings → Next steps
Technical constraints → Refind the tool categorization
Some tools are not able to combine due to technical issues. To address this limitation, a refinement of the tool categorization system was proposed to enhance compatibility and user experience.
UX DESIGN
Radial Menu Interactive Prototype
Click anywhere on the prototype to see the hotspot hints and experience the project.
I have refined our radial menu prototype by incorporating feedback and insights from VR games. Our primary objective was to create a user-friendly system with intuitive icons and an industry-standard design, enabling efficient access to tools.
Key findings → Next steps
Usability vs. Innovation → Use the user-familiar rectangular menu
While I thoroughly enjoyed introducing innovative interactions, addressing a recurring concern raised during prior discussions was crucial: user familiarity with rectangular menus. This feedback served as a pivotal point of reflection throughout the design process.
INTERACTION DESIGN
Open the Menu
I proposed two distinct methods for opening and closing the menu, accompanied by a thorough analysis of their advantages and drawbacks. The first approach involved thumbstick down, a common action for most VR users. The alternative method centered around wrist movement, akin to noting something on one's wrist.
Key findings → Next steps
Abundance of novel interactions → Use the user-familiar rectangular menu
There are too many novel interactions in the radial menu that users are unfamiliar with. (I love the concept of "Clear over clever," my manager, Melissa, shared with me in the discussion.)
Cognitive friction → Differentiate the look of the tool menu and controller menu
The utilization of a radial design for both the controllers' map and the tool menu may create user confusion due to their visual similarity. To optimize user experience, we should consider visually distinguishing the tool menu from the controller map.
Accidental click in VR → Apply option 1: thumbstick down
Users had a propensity to accidentally trigger the menu through unintended wrist movements, disrupting the user experience. As a solution, it was advised to employ the thumbstick down as the menu activation method.
PRODUCT DESIGN
Tool Categorization v2
In the concluding stages of this design phase, we categorized tool types into four distinct groups to address development roadblocks effectively. We presented a strategy to the entire team, ensuring alignment with the product roadmap and promoting a unified approach to our project's goals.
UX DESIGN
Menu Wireframe
We conducted a quick and collaborative brainstorming session to devise an efficient method for seamlessly switching between types within the hand menu, focusing on adhering to established UX design patterns.
Key findings → Next steps
Avoid strolling in VR → Use a giant menu with clear structures
Scrolling can often prove to be a bothersome experience for VR users. The recommended next step is constructing an expansive menu with an easily discernible and structured layout to address this concern.
Tabs serve more meaningful purpose → Adopt custom order
The evaluation showed that the tabs should carry additional meaningful content beyond their basic tab function. To meet this requirement, it is suggested to enable users to personalize the order of tabs, thus offering a more tailored and user-centric experience for experienced users.
UX DESIGN
Visual cues
Throughout this design process, I have discerned several opportunities for incorporating visual cues that facilitate users' navigation to discover the following steps and efficiently select tools. These proposals are rooted in meticulous considerations of design hierarchy, consistency, micro-interactions, and aligning with users' mental models, aiming to optimize the user experience.
Final design
Final design
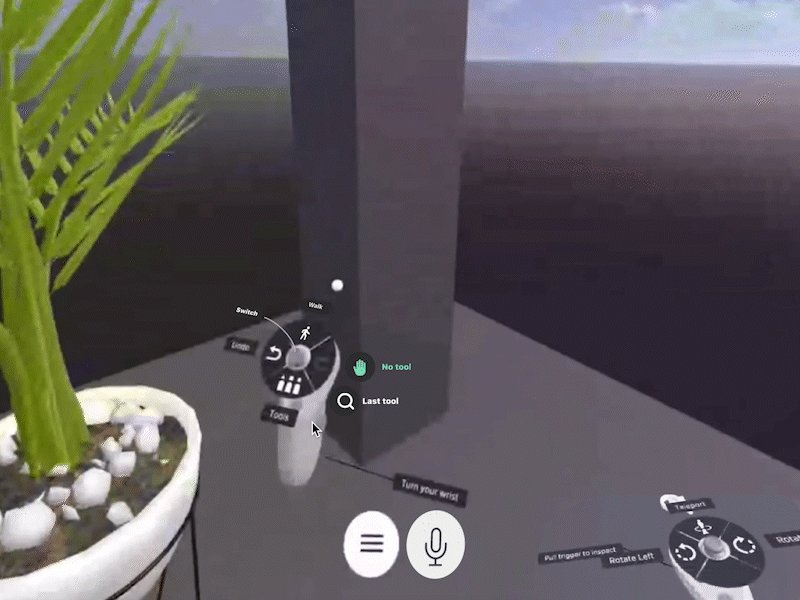
FINAL DESIGN
Controller Mapping
FINAL DESIGN
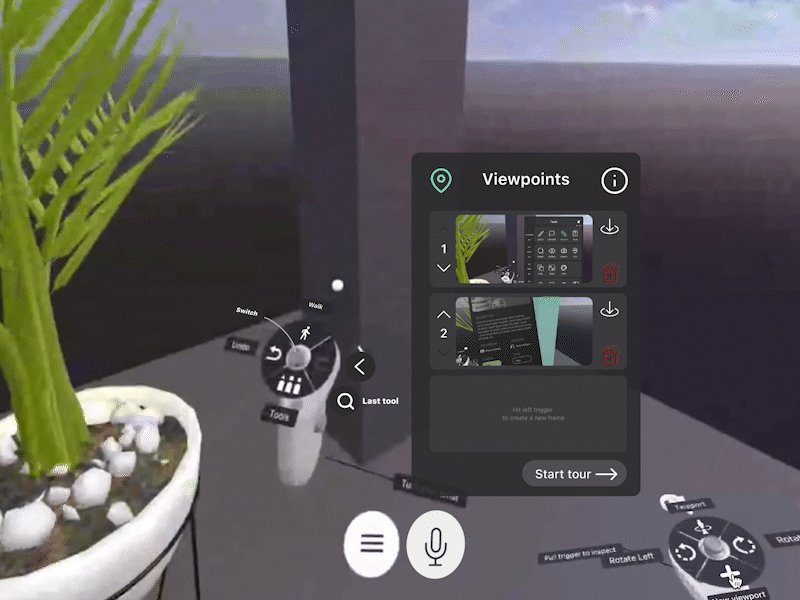
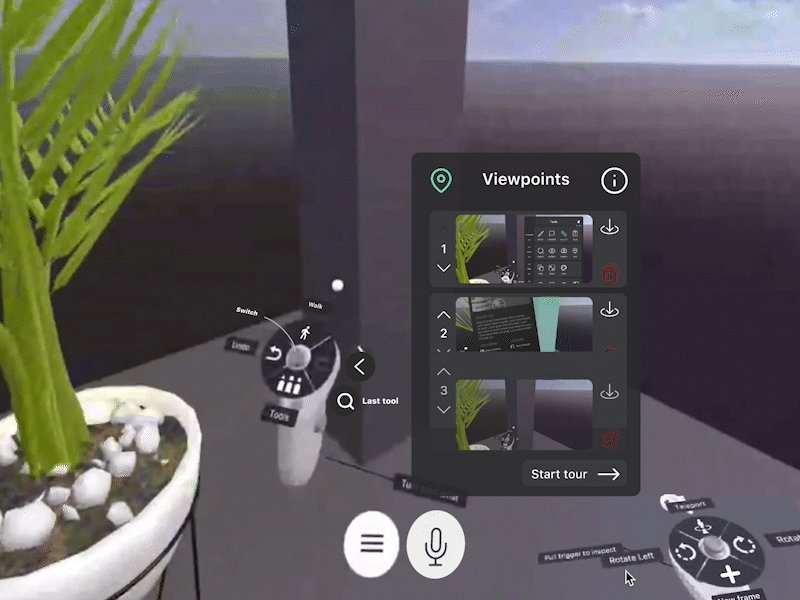
Tool Selection Flow
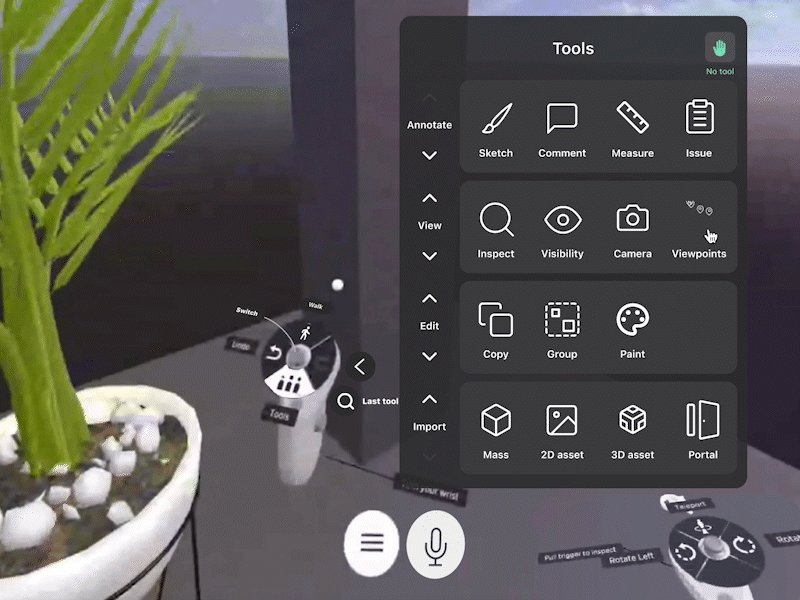
FINAL DESIGN
Tool Menu
FINAL DESIGN
Interactive Prototype
Click anywhere on the prototype to see the hotspot hints and experience the experience.
Thank you
I would especially like to thank Mischa Winkler for being an inspiring mentor, giving me this opportunity, and hosting my externship to shadow a product designer in a VR product. And also, thank Melissa Chan, Maddy Young, Nick Lambert, and Hrishikesh 'Rishi' Jatkar for taking some time to meet with me. Lastly, thank Lou Ecken Kidd and Taubman College of Architecture + Urban Planning, University of Michigan, for organizing the externship. I couldn't imagine how much effort you have put into this.