New connected learning in AR
PRODUCT DESIGN • AR & PC
Foster students connections in the remote learning setting
ROLE
Product designer
Prototyper
TEAM
Joanne Huang
Laura Li
TIMELINE
Nov 2021 - Dec 2021
1 month
SKILLS
Product thinking
Prototype
Interaction design
TOOLS
Lens Studio
Rhinoceros
Tinkercad
iMessage
Figma
Adobe Premiere
Adobe After Effect
ABOUT THE PROJECT
In the fall of 2021, I collaborated with Lauran on an introductory XR design course project.
We constructed a remote collage storyboard for ideation during the research phase and leveraged feedback to advance our project. Additionally, we conducted a competitive analysis, refining our concept with key insights. Transitioning into the interaction design phase, we created a physical model for the paper prototype and produced a demonstrative video. Following a productive brainstorming session, we further optimized our design. Lastly, We crafted the hi-fi prototype and meticulously captured and edited video content to create our final demo, utilizing Lens Studio's AR filters.
KEY ACCOMPLISHMENTS
Formulate the project statement and goals with interviews, persona, and competitive analysis
Defining the project's statement and goals by conducting interviews, developing personas, and conducting competitive analysis is about collecting user insights, creating user profiles, and assessing the competitive landscape to establish a clear project direction.
Use a versatile method for navigating the design process, including collage, paper prototype, and video mockup
As a designer without a background in development(*during that time), we successfully moved through the design process by making good use of different tools. These tools included remote collage storyboards and high-quality mockups tailored to each project stage. This flexibility was crucial in keeping our progress going and achieving success. It allowed us to create prototypes at each project stage, which helped us validate the design and make informed decisions.
Design AR interactions, including hand-tracking, image-tracking, and virtual-physical collision
We used Lens Studio's AR filters to create a prototype and experimented with different AR implementations, allowing us to explore and push the boundaries of AR technology.
Challenges & Learnings
Keep asking how and why
One of the primary challenges faced is framing a meaningful and focused question. If the question is too vague, it becomes challenging to generate specific solutions. Conversely, if it's too specific, it may limit creative thinking and exploration of potential solutions.
We began our project with a vague question: "How to bring people together?" We recognized that this question lacked clarity and specificity. To address this challenge, we adopted an iterative approach. We alternated between asking "how" and "why" questions, helping to refine our core question. This process ensured they maintained a clear focus while leaving room for creative exploration.
Be flexible and resourcesful
The second challenge involves creating prototypes when resources, such as time and skills, are limited.
In this case, we faced limitations regarding time and expertise to develop advanced AR applications or filters. We effectively used tools like LensStudio and video editing to address this challenge. We followed Snap's clear documentation, using features like image tracking and hand tracking to bring their virtual classroom concept to life. Importantly, we recognized the need for adaptability, choosing an approach that would efficiently deliver their ideas at different stages of the design process. This challenge taught me the importance of being flexible and resourceful, critical skills in innovation where constraints are often a reality.
Problem & Context
How to foster student connections in the remote learning setting?
In remote learning, where tech has made things incredibly convenient, we're facing a surprising challenge. Despite all the gadgets and gizmos, the pandemic has shrunk our networks by around 16%, according to Harvard Business Review. We've got the tools but missing those meaningful human connections. Our design project's mission? To find delightful ways for students to build genuine relationships in the remote learning landscape.
Goal
Create meaningful interactions in virtual learning to deepen student connections
Our aim is to bring enchantment to online classes by using AR technology to create meaningful connections among students. We focus on making virtual classrooms not just educational, but also a space where students can form authentic and close relationships, even in the digital world.
Success Metrics
Short-term:
Engagement in class
Assess student engagement in online classes by analyzing participation rates, interaction with classmates, and active involvement in virtual class activities. Higher engagement metrics suggest that the design effectively keeps students engaged in learning.
Medium-term:
Relationship formation
Evaluate the quantity and quality of friendships students develop by monitoring how connections grow, how often students interact, and students' feedback on the quality of their friendships. Successful friendship formation shows that the product is effective in helping students make social connections.
Long-term:
Learning outcome
Analyze how the product design affects learning by comparing performance before and after using it. This could involve looking at test scores, completion rates, and overall understanding. If learning outcomes improve, it means that the design has a positive influence on virtual learning.
Design process
Design process
PRODUCT RESEARCH
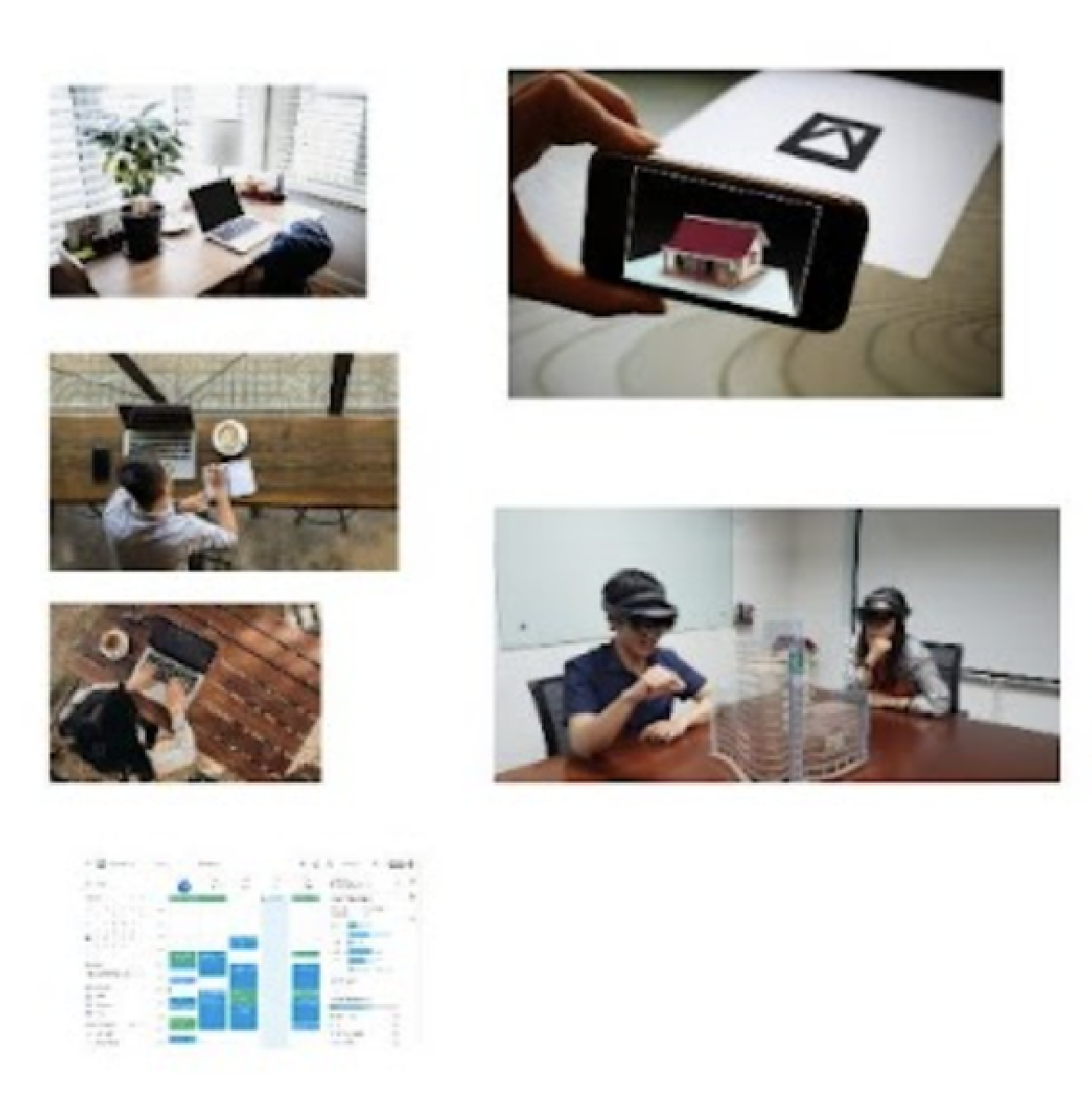
Storyboard
In our storyboard design journey, we used Miro, a collaborative tool, to shape our creative vision remotely. We generated many clever ideas to improve remote learning as we worked on our project. We drew inspiration from popular games like Among Us and Horizon, exploring how they build social connections. We also found that using images efficiently communicated ideas, making our collaboration smoother and sparking even more creative concepts.
Key findings → Next Steps
Table for better learning experience → Design the AR learning experience on a table setting
Tables are important in education, providing a foundation for a structured and collaborative environment. They give students a productive place to interact with course materials, work together, and have meaningful discussions.
Desire for social presence in learning → Use spatial audio to foster co-presence
The need to feel connected while learning emphasizes the importance of creating a supportive and communal atmosphere. One way to achieve this is by using spatial audio technology, which can enhance the feeling of being together in the learning space.
Instant access to ideas and sharing → Implement cross-device experience
Making information easily accessible and sharing ideas efficiently is important in education. One way to do this is by using a cross-device learning experience. This allows students to easily search using popular tools like Google, which helps them learn faster and share knowledge with their peers right away.
PRODUCT RESEARCH
Personas
We used personas to ensure our project's relevance in the real world. We've created personas by closely examining the students around us, aiming to represent our key audience segments faithfully. These personas are based on qualitative and quantitative user research and web analytics.
Key findings → Next Steps
Value the flexibility → Create an experience that can be accessed from any location
To meet various student needs, creating a learning system that can be accessed anywhere is crucial. This allows students with different schedules and responsibilities to have the flexibility they need to learn effectively.
Heavily rely on laptops and smartphones when learning → Consider using multiple devices at the same time
Students rely heavily on mobile devices such as smartphones, tablets, and laptops for their education. This emphasizes the importance of creating easy-to-use interfaces and seamless learning experiences that work well while using different devices.
Physical public space remains popular → Consider users can potentially surrounded by others during class
Despite the popularity of online classes, students still prefer traditional places like libraries and cafes for learning. This shows that physical spaces are still important for learning. Therefore, it's worth considering a mix of virtual and physical elements in educational design to accommodate different study preferences.
PRODUCT DESIGN
Paper Prototype
We built a paper prototype using everyday materials like paperboard. This model helped us quickly make changes and get feedback from people . We made the prototype more realistic by adding videos to it. This made it easier for us to improve and develop our product based on important feedback.
Key findings → Next Steps
The experience be overwhelmed → Apply user status indicator for social interactions
Users can feel overwhelmed when multiple individuals approach them to engage in conversation. To address this, we've identified the need to indicate user status through profile tags, helping users manage their availability and interactions more effectively.
Preference for private conversation → Provide virtual discussion rooms
Many users express the desire for private or one-on-one meetings. To accommodate this, we recommend creating two rooms within the platform: lounge rooms for social interactions and private rooms for confidential discussions, allowing for more personalized experiences.
Want to share content within discussion → Provide features to import content
Users have a keen interest in importing content from their surroundings and devices. To fulfill this need, we propose implementing versatile import options, including photogrammetry, file uploading, and screen-sharing, ensuring a seamless and efficient content integration process within the platform.
Potential biometric data lead → Incorporate a post-effect on hands
We noticed the potential privacy concern of capturing fingerprints and palm prints. To mitigate this issue, we recommend incorporating a post-effect on hands, reducing their resolution and blurring biometric identities. This measure ensures data privacy and security while still allowing users to interact with the platform confidently.
Final design
Final design
FINAL DESIGN
Core Interaction
FINAL DESIGN
Demo
REFLECTION
Next Steps
Customizable room layouts and sizes
Begin by developing a feature that allows users to customize room layouts and sizes to provide a flexible learning environment. This will enhance the user experience by catering to various preferences and needs.
Virtual reality integration
Explore VR integration to allow users to immerse themselves in the virtual classroom. Consider how this feature can provide an engaging and immersive experience for those who use it.
Course-centric design approach
Leverage specific courses as creative constraints to drive the design of unique and valuable features. By aligning product design with the particular needs of different courses, we can create a more tailored and effective learning tool.
DOCUMENTATION
Prototype Tools
3D modeling: Rhinoceros, Tinkercad
Avatar: iMessage, After Effects
Marker: Photoshop, Illustrator
Interface: Figma
Video editing: Adobe Premiere Pro, After Effect
AR filter: Lens Studio
Image tracking - project the virtual classroom layout
Hand-tracking - hand-menu
Behavior script - hand menus interaction
Tracking surface, Object Controller- manipulate the 3D content
Hand segmentation - add post effect on hands for privacy